- By: Mike LaLonde
- July 27, 2015
Developing an Effective Naming Convention for Google Analytics Event Tracking & Virtual Pageviews
This blog has been admittedly barren for over the past year, so this post is to serve as not only a resource, but also as evidence that we’re still alive and working over here. We’ve been busy, and who has the time? Perhaps our next blog can discuss why you need to make time for content development, or maybe why to do as your marketing consultants say and not necessarily as they do.
But I digress. I’m here to discuss the importance of planning and organization when it comes to setting up events and virtual pageviews in Google Analytics. Too often we see people leave it to developers to name different elements, or just haphazardly name them on their own, forget what they named previous elements, and then end up with a hodgepodge of events and URL’s in analytics that are very difficult to deal with.
Note: this blog assumes a basic familiarity with Event Tracking, Virtual Pageviews, and Google Analytics.
For those unfamiliar with what I’m talking about, here’s the Google Developer Guide for Event Tracking, along with a screenshot of the parameters available:
Why do we need to develop an effective naming convention?
Recognition. If you’re looking at your analytics accounts and don’t know what events mean because of poor naming, then what was the point in setting them up in the first place? Don’t spend 30 minutes trying to reverse-engineer what the events are in your account by going through the website – name them something intuitive in the first place so it’s clear what data you’re viewing.
Organization. Event tracking and virtual pageviews have structured elements for a reason – so you can organize them and compare data easily. If you don’t use the same naming convention, you’ll be clicking back and forth between similarly-named-but-not-quite-the-same variables when you should be able to see what you’re looking for at a glance.
Reporting. Here’s the big one. Custom reporting, API usage, however you’re pulling the data to organize and analyze it, consistency is necessary. Whether you’re creating dashboards in Google Analytics, using the custom reporting feature, or pulling from the API, you need to be exact with your filtering specifications in order for things to work. If you aren’t consistent and intelligent with your naming, you better have a lot of extra time on your hands and be a RegEx expert.
So now that you’re completely convinced of its important, here’s the process to get things done:
Step 1: Establish Goals
Why bother tagging these actions at all? Are you tracking conversions you can’t track with pageviews? Tracking interactions with your videos on your vlog? Bored and just want to know how many people are clicking on your profile picture?
Whatever the reason, know why you’re establishing this extra tracking so you know what data you’ll need and can set things up appropriately to get that data.
Step 2: Define every Event and Virtual Pageview you want to track
Yes, it’s a little tedious. Yes, it’s necessary. It’s the marketing equivalent of commenting your code. But I’ve got 3 good reason for you:
1. Listing all of these out will help you get organized and plan your filtering scheme.
2. It will make things very clear to developers exactly what needs to be done if you’re not the one implementing it yourself. You can also use this spreadsheet-style format to update the progress of the implementation or note any errors.
3. In the future, you can go back to this sheet and add to it as the website evolves. This one is underrated, but you’ll be glad you’ve got the document rather than having to go back through the website and figure out how you named everything in the past.
Event Tracking
Virtual Pageviews
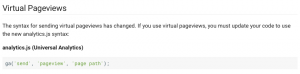
The virtual pageviews are a pretty straightforward setup, but we’re frequently asked where the javascript code should be placed. It’s most common to run it directly in the reload area where the “thank you” text is displayed after a successful form completion (just put the javascript code with the text that is displayed afterward). You can put tracking on the actual button, but we don’t recommend this since if there are errors with the form validation the event/conversion will still process. If you want to put it directly in the form validation script (after validation is confirmed), that works too.
Step 3: Make sure events and pageviews are in a consistent, filterable, intuitive fashion
Now that we know everything we need, we need to fill in the actual naming conventions.
Consistent: There are a lot of ways you can name things, and honestly we don’t approach it in the same way each time. Sometimes we’ll use the page name for the Category, others we’ll use the type of element we’re tracking. In the example we’re using here, it’s based on the type of data that is being accessed. By consistent, we mean don’t mix and match. Don’t use page names for one set of elements and then a description of the element for the next set. Make sure your naming makes sense as a whole.
Filterable: This is important for our reports. Use detailed descriptions in each section so that you can filter each element to get a report with the data you need on it. Notice below how in the “Category” area for the different types of PDF downloads, we included both the type of PDF being downloaded, as well as the words “PDF” to designate that’s the type of document accessed. There are only 3 places we can put data, so we need to do it wisely (technically 4, but Value has to be a number). With the naming convention we’ve used below, we can filter Category (contains) PDF to see the total number of PDF’s downloaded, Category (contains) Whitepaper to see the number of Whitepaper PDF’s downloaded, or just filter Action=Download to see the total number of downloads. Of course you can always drill down and look at labels based on the filters above as well, making your data pretty and easy to read.
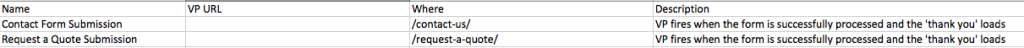
Similarly, the virtual pageviews you’ll see below can be defined as their own conversion in Google Analytics with those exact URL’s, or they could be summarized using a regular expression with something like (.*)/success. If you have a lot of forms that all reload on their page, defining a conversion with this RegEx will make your life a lot easier.
Intuitive: You can look at the names of things and know what they are. Don’t actually call it “Whitepaper #1”. Call it “Google Analytics Naming Convention Whitepaper” or whatever it is people are downloading.
Here’s our updated naming convention worksheet for Event Tracking. Notice how the columns there use Category, Action, Label, and Value, which correspond to the Event Tracking naming convention.
And our virtual pageviews are pretty simple for this one:
Step 4: Code it!
Now it’s time to actually implement the code. You can use the Developer Guide linked at the beginning of the document for each, or point your favorite developer in that direction. With that and your naming convention document, the development team should be able to execute properly. Our document has columns for “Assigned To” and “Status” so you can keep it updated and confirm when things have been implemented properly and tested.
If your developer isn’t going to hard-code all of these changes, consider Google Tag Manager as a solution to manage these scripts. You might still need some help on the development side, but GTM should help simplify the process for you. Using Tag Manager, you can add events and scripts based on triggers (essentially our list from above). We recommend using it, and do use it on our projects, but that’s a whole separate discussion.
Step 5: Set up custom reports & monitor data collection
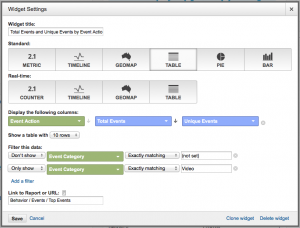
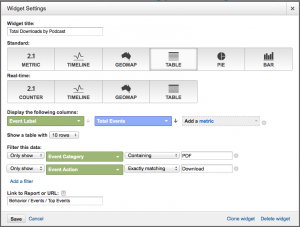
Finally, the fun part. Here we are working with Google Analytics custom dashboards to set up basic data on Video interaction. What you’d enter for the Google Analytics widget is below. Select “Table” up top, then choose Event Action for your main data table. Above, you can see the actions are based on how much of the video is watched and other basic interactions on it. You’ll then filter this data to only show Event Category = Video.
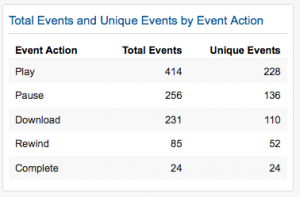
And this is what your widget is going to look like (the picture below doesn’t use the % watched in my example above, but you get the idea):
Follow that same general logic for all of the widgets or custom reports you’d like to set up. Want to see the total number of downloads on each PDF, regardless of what type of PDF it is? Here is your widget setup:

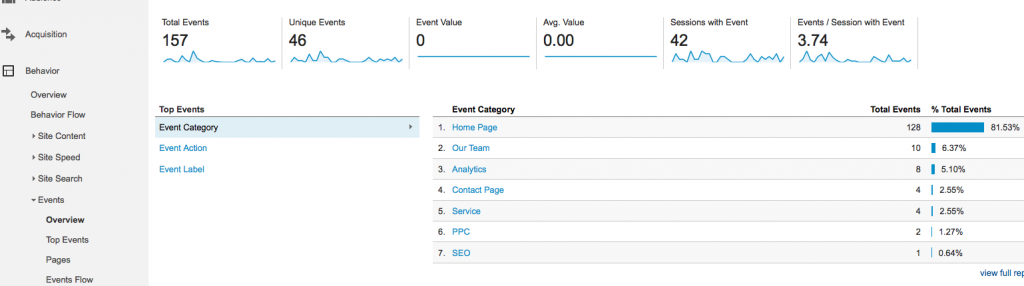
If you’re doing custom reports instead of custom dashboards, or just looking at data in your standard Reporting view, the same logic follows. In case you forgot, you can find all your Event data in Behavior -> Events. Here’s your basic view from there:
And lastly, your Virtual Pageviews will appear in Google Analytics exactly like regular URL’s will. For all intents and purposes, they’re no different than regular pageviews once you’re in the reporting console. So view them in the “All Pages” section, or set up your conversion tracking to grab those URL’s like this:
Aside #1: This logic derives/extends from the basics of developing an effective URL structure to begin with. If your website architecture is a mess, go back and fix that first. But if your URL’s have also been developed in this consistent, intuitive, filterable fashion, then make sure you extend that by treating your events and virtual pageviews the same way.
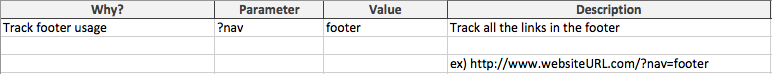
Aside #2: If you’re using URL parameters to track things throughout your website, treat them the same way you would a regular URL or virtual pageview as described here. Use an appropriate naming convention for your ordered pairs so once again you can filter URL’s in Google Analytics to easily get the data you want. Your spreadsheet would look like this:
If you have any questions, feel free to ask in the comments and I’ll do my best to help address it for you. If you have A LOT of questions, feel free to hire us.